怎样使用sketch绘制标准APP图标圆角矩形背景?
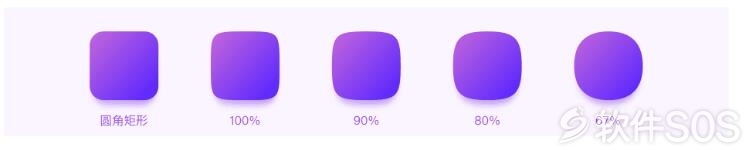
主要是做UI设计时ICON背景板的一些操作方式,例如以下图标的背板。可以看出不单单是圆角矩形,而是有点胖胖的圆角矩形,那这种矩形要怎么简便省时的操作,就是教程的内容。
 和莎莫的五百天
和莎莫的五百天
2020.03.04提问
 小飞侠| 大神级别
小飞侠| 大神级别
主要是做UI设计时ICON背景板的一些操作方式,例如以下图标的背板。可以看出不单单是圆角矩形,而是有点胖胖的圆角矩形,那这种矩形要怎么简便省时的操作。

用sketch绘制的效果我简单会分为3种常见背板比例,除了图一在sketch里面是 用了矩形加上圆角,其他的都是基于圆形绘制的(放上圆角矩形和100%是想说明这个绘制是有差别的)而验证过好几种主题图标,得出绘制在60-70左右的背板是目前用的最多的,而比例越小,背板越显胖,显示效果如下:

1、开始绘制
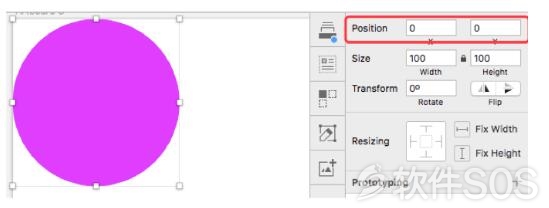
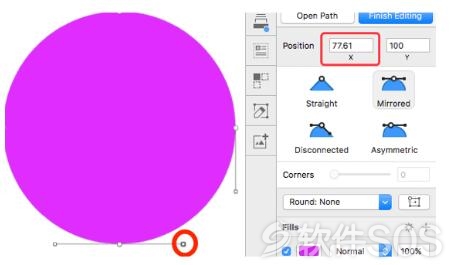
为了方便理解,我们创建一个100★100的圆形,并且设置它的Position为(0,0)。

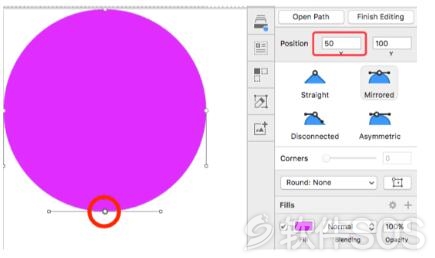
点击圆形按回车,选中最下方中间的锚点,可以看到它的Position是(50,100)

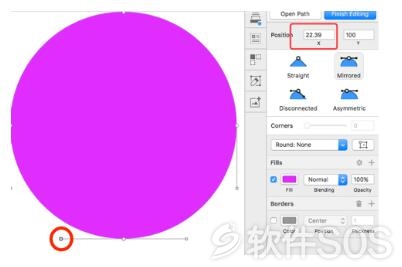
选中靠左的锚点,可以看到它的Position是(22.39,100)

选中靠右的锚点,可以看到它的Position是(77.61,100)

重点来了!我们要开始用小学学的算法来计算了。例如现在需要做的是67%的圆角矩形图,圆形是100px直径,我们用100 x0.67 = 67,算出这个做出67%圆角矩形的锚点长度在67px。
锚点从A-B为一段,B- -C为一段。所以67 + 2 = 33.5为每段距离。已知B点锚点Position是(50,100), 用50 - 33.5 = 16.5,求出A点锚点,所以设置锚点A的Position是(16.5,100)即可,当A点修改后,你会发现C点会自动做出了相应的调整。将所有Position 有22.39的数字替换成16.5即可。

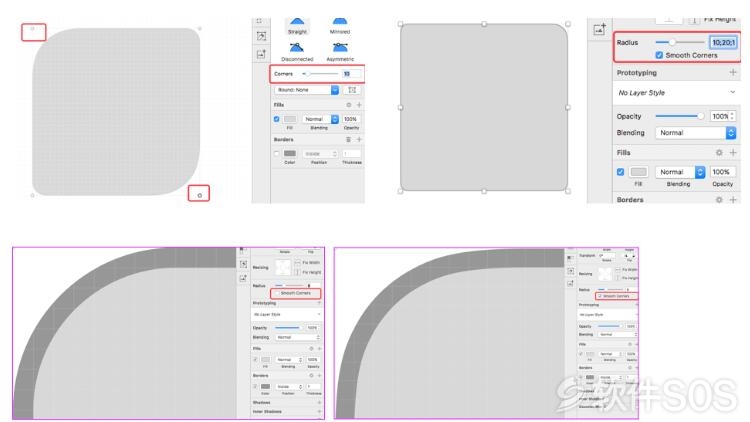
用sketch绘制ICON背板非常简单快速,以上方法可以套用在任何比例和圆直径里面。另外还有几个操作在圆角矩形里也有运用到。1.制作一个矩形后, 按回车后,可以给单独每个锚点设置圆角,来做不规则圆角矩形,也可以直接在外面Radius输入英文分号“;”设置圆角。2.勾选Smooth Corners圆角会更圆润。

2020.03.04回答
评论列表
+加载更多